¶ 10. Создание дашборда
¶ 10.1. Добавление дашборда
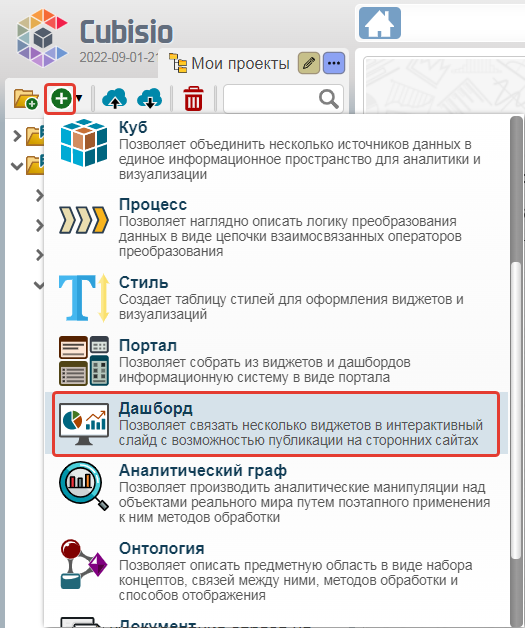
Для добавления дашборда (см. рис. 10.1.1):
- на панели инструментов нажмите на кнопку +;
- выберите пункт Дашборд.

В области ведения проекта появится значок Дашборда (переименуйте его в “Исследование спроса на аналитиков в разрезе BI инструментов”).
¶ 10.2. Компоновка дашборда
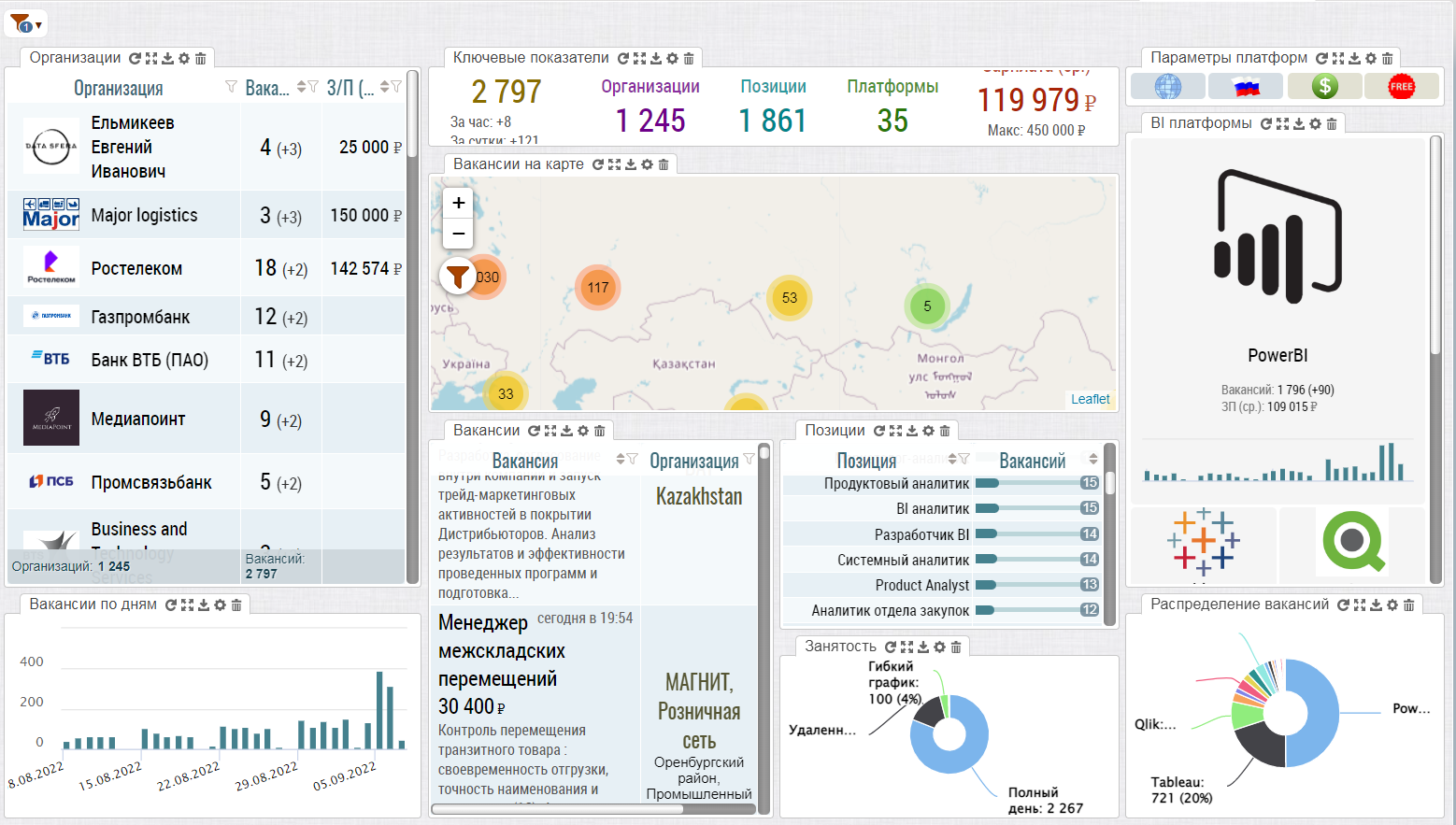
Для компоновки дашборда необходимо перенести виджеты Куба в рабочую область дашборда (см. рис. 10.2.1):
- Организации;
- Вакансии по дням;
- Ключевые показатели;
- Вакансии на карте;
- Вакансии;
- Позиции;
- Занятость;
- BI платформ;
- Распределение вакансий.

¶ 10.2.1. Добавление виджета Параметры платформ
Для добавления виджета Параметры платформ:
- перейдите на вкладку Виджеты в блоке под областью ведения проекта;
- в папке Компоненты выберите виджет Html (см. рис. 10.2.1.1) и перенесите его в рабочую область дашборда.

В настройках виджета:
- переименуйте виджет в “Параметры платформ”;
- в блоке Аргументы в поле html введите код:
<div style="width:100%; height:100%; display:flex; flex-direction:row;position:relative">
<div class="domestic" style="width:50%; height:100%"></div>
<div class="opensource" style="width:50%; height:100%"></div>
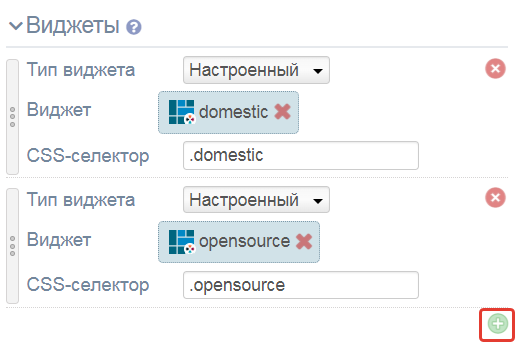
</div>- в блоке Виджеты добавьте 2 виджета нажатием на кнопку + (см. рис. 10.2.1.2):
- Виджет 1:
- в поле Виджет перенесите domestic Куба из области ведения проекта;
- в поле Тип виджета выберите: “Настроенный”;
- в поле CSS-селектор введите: “.domestic”;
- Виджет 2:
- в поле Виджет перенесите opensource Куба из области ведения проекта;
- в поле Тип виджета выберите: “Настроенный”;
- в поле CSS-селектор введите: “.opensource”;
- Виджет 1:

- нажмите на кнопку Сохранить в верхнем левом углу.
В результате должен быть сформирован виджет Параметры платформ (см. рис. 10.2.1.3).